テーマ設定の基本
テーマの設定は、カスタマイザで行います。
「外観 > カスタマイズ」から設定画面を表示します。

サイトタイトルを表示/非表示にする
通常のWordPressテーマでは、チェックボックス「サイトのタイトルとキャッチフレーズを表示」でサイトタイトルとキャッチフレーズの 2 つまとめて表示・非表示ができます。
テーマ「Foresight」では、サイトタイトルだけの表示設定が可能です。
パネル「サイト基本情報」から設定します。
サイトタイトルを表示する場合は、チェックボックス「サイトタイトルを表示」をチェックする。
サイトタイトルを非表示する場合は、チェックを外します。
キャッチフレーズを表示/非表示にする
通常のWordPressテーマでは、チェックボックス「サイトのタイトルとキャッチフレーズを表示」でサイトタイトルとキャッチフレーズの 2 つまとめて表示・非表示ができます。
テーマ「Foresight」では、キャッチフレーズだけの表示設定が可能です。
パネル「サイト基本情報」から設定します。
キャッチフレーズを表示する場合は、チェックボックス「キャッチフレーズを表示」をチェックする。
キャッチフレーズを非表示する場合は、チェックを外します。
色を設定する
パネル「色」から設定します。
それぞれのカラーピッカーから色を選びます。
- ヘッダーテキスト色
- 背景色
- ヘッダー背景色
- フッター背景色
- メインカラー - ナビゲーションの色を設定
- アクセントカラー - リンクテキストの色を設定
- サブカラー - マウスオーバー時のリンクテキストの色を設定
フォントを設定する
パネル「フォント」から設定します。
サブパネルとして「フォントファミリー」「フォントセット」「アイコンフォント」があります。
フォントファミリーを設定する
サブパネル「フォントファミリー」から設定します。
フォントファミリーは、「全体」「サイトタイトル」「見出し」の部分に設定ができます。複数のフォントファミリーを設定する場合は、「, (コンマ) 」で区切ります。
例: 'Noto Sans JP', sans-serif
フォントセットを設定する
サブパネル「フォントセット」から設定します。
フォントセットは、外部のフォントサービスにあるフォントファミリーを読み込めます。
現在対応しているフォントサービスは、グーグルフォントです。
- Google Fonts から読み込みたいフォントを選びます。
- タブ「Embed」からコードを取得します。
- 「https://fonts.googleapis.com/css2?」 の以下の部分を入力します。
例: 「https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@700&display=swap」なら「family=Noto+Sans+JP:wght@700&display=swap」の部分。 - フォントファミリーを設定します。コードはタブ「Embed」から取得します。
例:'Noto Sans JP', sans-serif
アイコンフォントを設定する
サブパネル「アイコンフォント」から設定します。
アイコンフォントは、外部のアイコンフォントサービスにあるフォントを読み込めます。現在対応しているアイコンフォントサービスは、Font Awesome です。
「Font Awesome を使う」をチェックすることで有効化できます。
レイアウトを設定する
パネル「レイアウト」から設定します。
サブパネルとして「アーカイブ」「フッター」「クレジット表記」があります。
アーカイブのレイアウトを設定する
サブパネル「アーカイブ」から設定します。
アーカイブにサイドバーを追加する
テーマ「Foresight」は、デフォルトレイアウトに幅広なレイアウトを採用しています。ブログ部分は、サイドバーをつけてブログらしい体裁にすることも可能です。
サイドバーを表示する場合は、「アーカイブにサイドバーを追加」をチェックする。
サイドバーを非表示する場合は、「アーカイブにサイドバーを追加」のチェックを外す。
アーカイブのレイアウトを選ぶ
アーカイブのレイアウトは以下の 6 つから選べます。
- アイキャッチ画像付き
- 記事のみ
- アイキャッチ画像左寄せ
- アイキャッチ画像右寄せ
- カード
- トピックス
アーカイブの抜粋を設定する
アーカイブに表示する文章を設定します。以下の 3 つから選べます。
- なし
- 全文
- 概要
概要を選ぶと、抜粋の単語数が設定できます。標準の単位は、単語数です。
マルチバイトに対応している場合は、文字数ベースの設定になります。例えば、日本語のためにプラグイン「WP Multibyte Patch」をインストールしている場合など。
フッターのレイアウトを設定する
サブパネル「フッター」から設定します。
フッターウィジェットのカラム幅比を設定する
フッターには、2カラムレイアウトに 2 つのウィジェットエリアが設けられています。そのカラム幅比を以下から設定できます。
- 1:1 (等比)
- 2:1
- 1:2
2 つのフッターウィジェットエリアにウィジェットを設置していない場合は、無効になります。
またウィジェットの設定が片一方にしかない場合は、ウィジェットのレイアウトが、2カラムレイアウトに代わり「全幅レイアウト」になります。
クレジット表記を設定する
サブパネル「クレジット表記」から設定します。
テキストを入力してフッター部分にあるクレジット表記を設定します。
Theme info の表示/非表示は、チェックボックス「Theme info を表示」のチェック、またはチェックを外すことでできます。
ウィジェットを設置する
テーマ「Foresight」は、ウィジェットに対応しています。
ウィジェットエリアは、「フッター」「サイドバー」の2つです。
- ページサイドバー (固定ページ)
- ブログサイドバー (投稿ページ・アーカイブページ)
- フッター (最大2箇所)
Tips
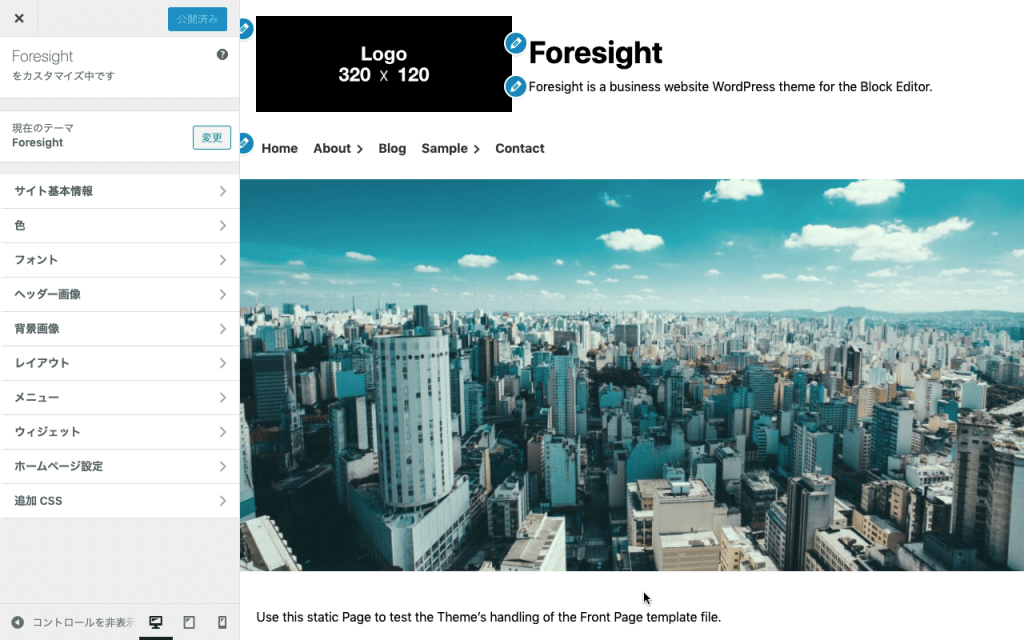
カスタムヘッダーを使う
ヘッダー画像は、固定ページのテンプレート「トップページ」のみ表示します。
固定ページの他のテンプレートや投稿ページでは、ブロックエディタの「画像ブロック」や「カバーブロック」の使用をおすすめします。
サイドバーを使う
固定ページ/投稿ページでのウィジェットエリア「サイドバー」の表示は、テンプレート「サイドバーページ」を選択している場合になります。
アーカイブページでのサイドバーの表示は、アーカイブのレイアウト設定で「アーカイブにサイドバーを追加」を有効にしている場合になります。
メニュー項目にアイコンを付ける
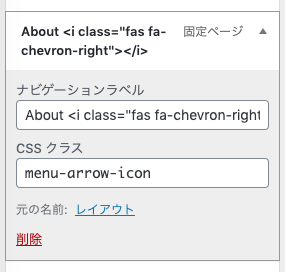
ナビゲーションラベルにアイコンタグを付けることでメニュー項目にアイコンが表示できます。

About <i class="fas fa-chevron-right"></i>CSS クラスに menu-arrow-icon を入力することでアイコンのサイズ調整ができます。またスマホ・タブレット時のドロワーメニューではアイコンの表示がなくなります。
カスタマイザのパネル「メニュー」から設定します。
それぞれのメニュー項目上のオプション設定で詳細設定。

テンプレートを使いこなす
テーマ「Foresight」は、テンプレートをいくつか備えています。
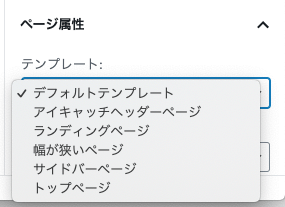
固定ページは 6 つ
- デフォルトテンプレート
- トップページ
- ランディングページ
- 幅が狭いページ
- サイドバーページ (ウィジェットエリア「ページサイドバー」を適用)
- アイキャッチヘッダーページ

投稿ページは 2 つ
- デフォルトテンプレート
- サイドバーページ (ウィジェットエリア「ブログサイドバー」を適用)