Basics of theme settings
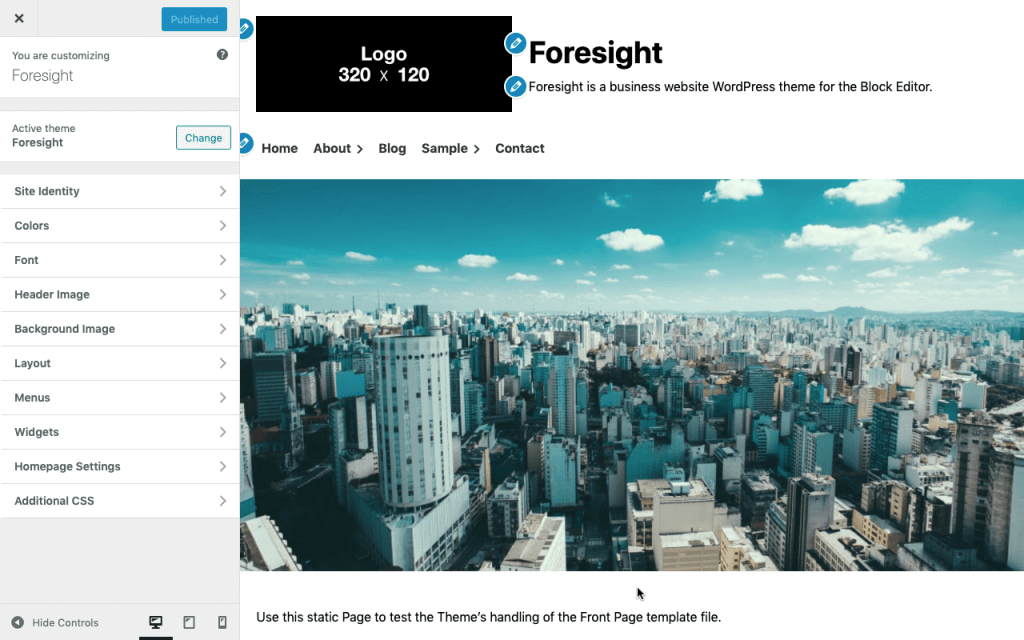
Foresight WordPress theme settings are set in the Customizer.
You have to go to "Appearance > Customize" and start Foresight setup.

Show / Hide the Site Title
In a normal WordPress theme, you can show/hide both the Site Title and the Tagline together by using the checkbox "Display Site Title and Tagline".
In Foresight theme, it is possible to set the display settings for only the Site Title.
It's settings can be found in the "Site Identity" panel in the customizer.
To show/hide Site Title just check on/off checkbox "Display Site Title".
Show / Hide the Tagline
In a normal WordPress theme, you can show/hide both the Site Title and the Tagline together by using the checkbox "Display Site Title and Tagline".
In Foresight theme, it is possible to set the display settings for only the Site Title.
It's settings can be found in the "Site Identity" panel in the customizer.
To show/hide Site Title just check on/off checkbox "Display Site Title".
Colors Settings
It's settings can be found in the "Colors" panel in the customizer.
To set color select a color with the color picker on each options.
- Header Text Color
- Background Color
- Header Background Color
- Footer Background Color
- Primary Color (Main) - Set navigation color
- Secondary Color (Accent) - Set link text color
- Tertiary Color (Sub) - Set link text color when the user mouse over
Font Settings
It's settings can be found in the "Font" panel in the customizer.
There are "Font Family", "Font Set", and "Icon Font" as sub-panels.
Font Family Settings
It's settings can be found in the "Font Family" sub-panel in the "Font" panel in the customizer.
The Font Family can be set in the "Base Font", "Site Title", and "Headings" parts.
When setting multiple font families, separate them with ", (comma)".
e.g. 'Noto Sans JP', sans-serif
Font Set Settings
It's settings can be found in the "Font Set" sub-panel in the "Font" panel in the customizer.
The Font Set can read font families from external font services.Currently supported font services are Google Fonts.
- Select the font you want to load from Google Fonts.
- Get the code from the tab "Embed".
- Enter the following part of "https://fonts.googleapis.com/css2?".
e.g. if "https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@700&display=swap" then "family=Noto+Sans+JP:wght@700&display=swap". - Set the Font Family. Get the code from the tab "Embed".
e.g.'Noto Sans JP', sans-serif
Icon Font Settings
It's settings can be found in the "Icon Font" sub-panel in the "Font" panel in the customizer.
The Icon Font can read fonts from external icon font services.
Currently supported icon font services are Font Awesome.
To enable/disable Font Awesome check on/off checkbox "Use Font Awesome".
Layout Settings
It's settings can be found in the "Layout" panel in the customizer.
There are "Archive", "Footer", and "Copyright" as sub-panels.
Archive layout
It's settings can be found in the "Archive" sub-panel in the "Layout" panel in the customizer.
Add a sidebar to the archive
Foresight WordPress theme uses a wide layout as the default layout.
Of course, you can also add a sidebar to make it look like a blog.
To show/hide sidebar check on/off checkbox "Add sidebar to Archive".
Choose archive layout
You can choose the archive layout from the following.
- Article with featured image
- Article Only
- Article with Left-aligned featured image
- Article with Right-aligned featured image
- Card
- Topics
Archive excerpt
You can set the text to be displayed in the archive.
You have the following options:
- None
- Full text
- Summary
Select Summary to set the number of words or characters in the archive excerpt.
The standard unit is the number of words.
If multi byte is supported, the number of characters will be set.
For example, if you have plugin WP Multibyte Patch installed for Japanese.
Footer layout
It's settings can be found in the "Footer" sub-panel in the "Layout" panel in the customizer.
Footer widget column width ratio
The footer has two widget areas with two column layout.
You can set the column width ratio.
- 1:1 (Equality)
- 2:1
- 1:2
If you do not have widgets in the two footer widget areas, they will be disabled.
If the widgets are only set to one side widget area, widget layout will be full width layout instead of two column layout.
Credit notation
It's settings can be found in the "Copyright" sub-panel in the "Layout" panel in the customizer.
You can enter text to set the credit notation in the footer.
To show/hide Theme info check on/off checkbox "Show Theme info".
Add WordPress Widgets
Foresight WordPress theme supports widgets.
There are two widget areas, Sidebar and Footer.
- Page Sidebar (Page)
- Blog Sidebar (Post / Archive)
- Footer (Up to 2 places)
Tips
Using Header Image
The Custom Header Image only shows in the page template Top Page Template.
We recommend using Image Block and Cover Block instead of the Custom Header Image for other page templates Page and Posts.
Using the sidebar
The widget area "Sidebar" is displayed on the Pages or Posts when the page template Sidebar Page Template is selected.
The sidebar is displayed on the archive page when "Add sidebar to Archive" is enabled in the "Archive" sub-panel in the "Layout" panel in the customizer.
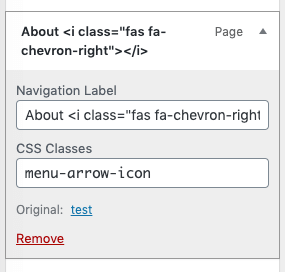
Add icon to menu item
You can display icons for menu items. You can add icon tag to the Navigation Label.

About <i class="fas fa-chevron-right"></i>You can enter menu-arrow-icon in the CSS Classes to adjust the size of the icon.
Also, the icon will not be displayed on the drawer menu of smartphones and tablets view.
It's settings can be found in the "Menus" panel in the customizer.
To set detailed settings with option settings on each menu item.

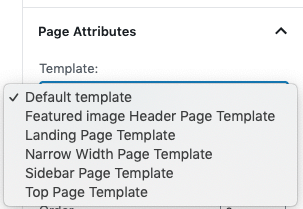
Page templates
Foresight WordPress theme has several templates.
Pages templates
- Default template
- Top Page Template
- Landing Page Template
- Narrow Width Page Template
- Sidebar Page Template - Apply the widget area "Page Sidebar"
- Featured image Header Page Template

Posts templates
- Default template
- Sidebar Page Template - Apply the widget area "Blog Sidebar"